Używanie dynamiki i mechanizmów gier w środowisku nie związanym bezpośrednio z grami (np. w biznesie, nauce, marketingu, czy webdesignie) szturmem zdobywa zagraniczne rynki. Teraz nieśmiało wkracza w polskie realia.
Dynamiczna ekspansja rynku gier to niewątpliwie wyzwanie dla marketingu interaktywnego. Niekonwencjonalne pomysły, nieszablonowość i kreatywność powoli zastępują dotychczas stosowane rozwiązania w zakresie promocji i reklamy.
Gamifikacja – co to takiego?
Poszukiwania innowacyjnych rozwiązań w marketingu (w tym także w webdesignie) są w istocie poszukiwaniem recepty na sukces. W katalogu zasad, jakimi powinna charakteryzować się idealna reklama znalazły się odpowiednie wrażenia, jakich powinna ona dostarczać. W dobie niezwykle rozwiniętej konkurencji to właśnie jakość wrażeń proponowanych klientowi nierzadko decyduje o jego lojalności wobec marki.
Należy zatem odnaleźć coś, co wzbudzi szczere, długotrwałe zainteresowanie i wywoła zaangażowanie użytkownika. Tak działają gry. Stąd wykorzystanie specyfiki gier (ich elementów i mechaniki) w różnych dziedzinach życia, czyli gamifikacja.
Wykorzystanie elementów nie zawsze bezpośrednio związanych z proponowanymi usługami, jednak atrakcyjnych biznesowo oraz marketingowo – to właśnie „strzał w dziesiątkę” i nie lada wyzwanie dla współczesnego webdesignu.
Zadziwiające korzyści stosowania gamifikacji
Gry wiążą się z przyjemnością i zabawą, ale przede wszystkim angażują. Ich siła tkwi w zaakceptowaniu już na początku pewnych reguł, zasad gry, które pozwalają wejść w świat wirtualnej rozgrywki. Dokonując takiego wyboru oraz poświęcając swój czas na grę stajemy się coraz bardziej zaangażowani. Dodatkowo, element rywalizacji z jednej strony przyciąga swoją atrakcyjnością, z drugiej zaś – integruje z marką.
To, co jest unikalne w gamifikacji w stosunku do innych reklam i form marketingowych – to interakcyjność. Znacznie łatwiej przekonać do produktu, usługi czy dokonania zakupu aktywnego gracza niż widza telewizyjnego oglądającego tradycyjny, nudny blok reklamowy.
Projektanci stron WWW mogą się wiele nauczyć od twórców gier. Serwisy internetowe z elementami gamifikacji w interfejsie skutkują zwiększeniem częstotliwości wizyt, ruchu na stronie, a także zwiększeniem sprzedaży.
Prognozy pokazują, że niemal 50% firm opierających swoje działanie na zarządzaniu procesami innowacji do roku 2015 będzie aktywnie korzystać z gamifikacji.
Szokująco proste i skuteczne techniki gamifikacji w webdesignie
Techniki i elementy gamifikacji są często bardzo proste – i o to właśnie chodzi! Serwisy, które decydują się zastosować je w swoim interfejsie nierzadko znacznie zyskują na odbiorze, a także zaangażowaniu użytkowników.
Webdesign w zakresie wykorzystania gamifikacji dąży do złagodzenia poważnego tonu marketingu i samego webdesignu poprzez wprowadzenie zabawy oraz przyjemnych doznań gry i rywalizacji.
Zobacz, w jaki sposób łatwo i skutecznie wykorzystać gamifikację w webdesignie:
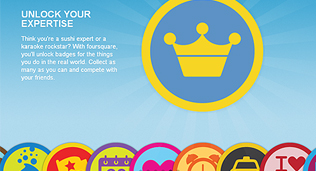
1. Zdobywanie odznak i nagród – doskonałym przykładem jest Foursquare, który opiera się właśnie na zdobywaniu nagród i odznak. Należy jednak pamiętać, aby zaprojektować tego typu stronę w sposób, który ściśle zintegruje gamifikację z ogólną koncepcją serwisu. Użytkownik powinien poczuć nieodłączność tych elementów ze zdobywaniem doświadczenia oraz spójność w funkcjonowaniu witryny.

2. Poziomy osiągnięć – zyskiwane dzięki zdobywaniu coraz większej ilości punktów czy odznak są charakterystyczne dla niektórych serwisów. Przykładowo, SEOmoz przyznawał wyższe levele użytkownikom, którzy zamieszczali w serwisie więcej komentarzy i przez to zdobywali więcej punktów na swoim koncie.

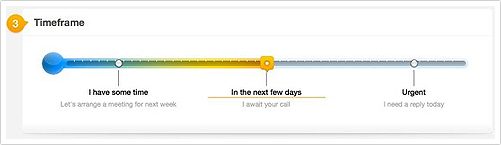
3. Zastosowanie paska postępu lub innego licznika wizualnego, który wskazuje, jak blisko od ukończenia zadania znajduje się użytkownik – popularny serwis społecznościowy Tweeter używa tej techniki gamifikacji podczas rejestracji nowych użytkowników.

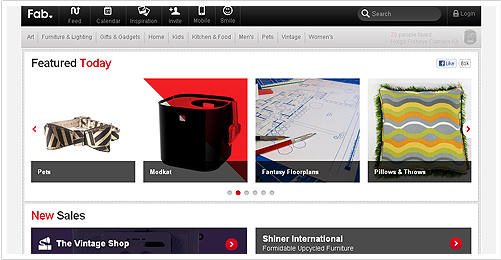
4. Stosowanie wirtualnej waluty – czyli nagradzanie wirtualną walutą użytkowników za kupowanie w sklepie lub polecanie serwisu znajomym. Taki system wynagradzania ustanowił między innymi Fab.com.

5. Systemy przyznawania i wymiany punktów – nagradzanie użytkowników poprzez systemy przyznawania oraz wymiany punktów nie powinny być zbyt trudne do osiągnięcia. Gamifikacja powinna utrzymywać równowagę pomiędzy wysiłkiem a wynagradzaniem.
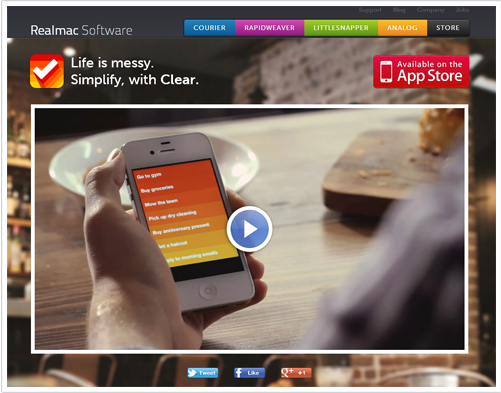
6. Wyzwania dla użytkowników – przykładem wyzwań stawianych graczom jest aplikacja Clear dostępna na iPhone. Polega na tworzeniu listy zadań i odznaczaniu tych, które udało nam się wykonać. Niektórzy użytkownicy przyznawali, że zdarzało im się wykonywać określone zadanie tylko po to, aby odznaczyć je z listy swojego telefonu.

7. Rywalizacja i konkurencja pomiędzy użytkownikami – wiąże się z nagradzaniem użytkowników najbardziej aktywnych lub tych, którzy posiadają najwyższy status.
8. Współpraca z innymi użytkownikami – angażowanie w grę znajomych sprawia, że zabawa jest jeszcze lepsza. Stąd sukces Spotify, Foursquare czy Facebook Places.

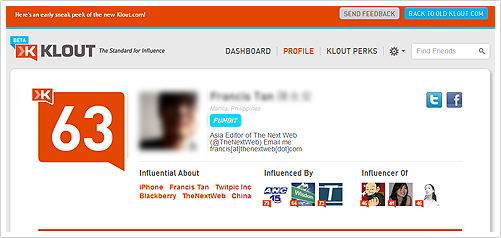
9. Wirusowe rozprzestrzenianie się gamifikacji – doskonale sprawdza się zachęcanie użytkowników do dzielenia się z innymi uzyskanymi grantami, czego zobrazowaniem jest zamawianie punktów Klout.

10. Odpowiednie grafiki – odpowiedni obraz tła oraz innych elementów graficznych warto zintegrować z całościową tematyką serwisu. Ciekawych przykładów mogą dostarczyć popularne gry, takie jak Fallout: New Vegas, w której koło ruletki umila użytkownikowi czekanie na pojawienie się kolejnej sekcji gry zamiast wirującego obrazu ładowania.
11. Niestandardowe kursory – zamiast popularnej „grabby hand” (zastosowanej chociażby na Mapach Google), może warto pomyśleć o niestandardowym kursorze, którzy wzbogaci witrynę poprzez lepszą synchronizację z jej tematyką.
12. Zindywidualizowane ikony – być może warto zastosować indywidualnie dobrane ikony w interfejsie strony WWW. Mogą one przyspieszyć korzystanie z rozbudowanego menu i poruszanie się na stronie. Należy jednocześnie pamiętać, aby pasowały do kontekstu i były czytelne. Ciekawym przykładem są ikony stworzone w grze Oblivion – prezentowane na zwoju z odpowiednio stylizowaną czcionką. W webdesignie ciekawą alternatywą są screenshots (zrzuty ekranów) stosowane np. w witrynie Pattern Tap czy grafiki produktów (jak na stronie DonQ).

13. Całostronicowe karuzele – przewijane ekrany sprawiające, że każda strona ma wiele kart. Stosowanie tej techniki już od dłuższego czasu w grach takich, jak Dragon Age, Origins, sprawdza się również na stronach internetowych, czego dowodem jest witryna Jax Vineyards.

14. Menu kontekstowe – jego wygląd uzależniony jest od miejsca, w którym użytkownik znajduje się na stronie (jest to przykład sub-menu), podobnie jak ma to miejsce w grze Assassin Creed: Brotherhood.
15. Slider menu – czyli suwak służący przewijaniu bardziej rozbudowanego menu. Zamiast pogłębiania menu przez kolejne poziomy rozbudowanej listy, może lepiej zastosować slider podobny do tego, który zamieszczony został w grze Fable 2.